[SERIE HỌC PHOTOSHOP] Bài 5: Ghép ảnh & sử dụng brush
Bài 5
Hôm nay chúng ta sẽ bắt đầu tập ghép ảnh đơn giản, cũng như đi sâu thêm vào công cụ brush trong PS. Dưới đây là những hình ảnh sử dụng trong bài, hãy download về máy tính của bạn:
Hôm nay chúng ta sẽ bắt đầu tập ghép ảnh đơn giản, cũng như đi sâu thêm vào công cụ brush trong PS. Dưới đây là những hình ảnh sử dụng trong bài, hãy download về máy tính của bạn:
Tạo layer từ vùng chọn
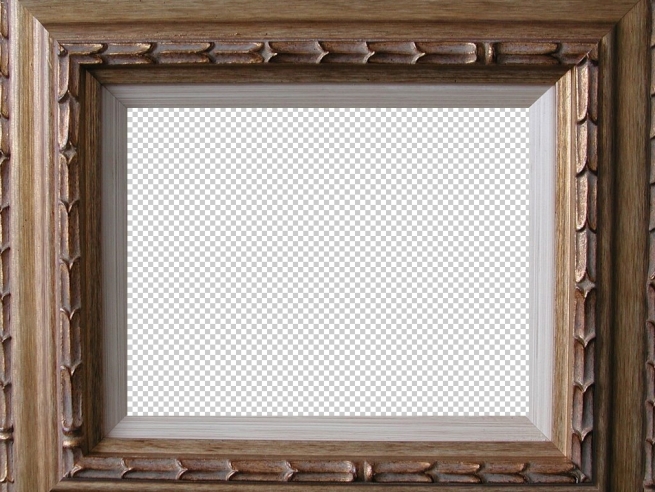
Mở hình ảnh đầu tiên ra: ảnh này có hai phần, khung tranh và hình của mấy chiếc vỏ ốc bên trong khung tranh. Chúng ta sẽ tìm cách tách khung tranh từ hình này ra một layer mới.
Đây là một hình ảnh khá dễ tách, cả về hình dạng và màu sắc. Đơn giản nhất là sử dụng Marquee để tạo vùng chọn quanh bức tranh mấy chiếc vỏ ốc. Tuy nhiên bạn có thể sử dụng bất cứ công cụ tạo vùng chọn nào ưa thích của mình:
Nếu vùng chọn lấn vào khung tranh một chút cũng không sao, khi đã hài lòng, Ctrl + Shift + I để đảo vùng chọn. Lúc này bạn đã có một vùng chọn quanh tất cả mọi thứ, trừ bức tranh vỏ ốc. Ấn Ctrl + J để tạo layer mới dựa trên vùng chọn. Nếu lúc này bạn tạm giấu hình nền đi, layer mới của chúng ta sẽ nhìn như sau:
Tạm thời cứ để khung tranh tại đó, bây giờ hãy dùng Ctrl + N tạo một văn bản ảnh mới với diện tích 800 x 600 px. Chúng ta sẽ dùng hình ảnh này để làm nền cho khung tranh. Bây giờ hãy thử fill nền với một màu bất kì:
Nhìn cũng ổn, nhưng thiếu thiếu cái gì đó. Sử dụng độc một mảng màu lớn không thay đổi thường dẫn đến hình ảnh rất phẳng và thiếu chiều sâu. Dĩ nhiên còn tùy mục đích thiết kế của bạn, trong trường hợp này tôi không hài lòng với màu nền quá đơn điệu thế này. Hãy ấn Alt + Ctrl + Z để quay trở lại trước khi fill màu.
Giới thiệu: Gradient tool
Ấn vào biểu tượng  hoặc phím tắt G để chọn gradient tool. Công cụ này cho phép tạo những dải màu mượt theo hướng và hình dạng tùy chọn. Trong trường hợp này chúng ta sẽ chọn radial gradient, hãy ẩn vào icon
hoặc phím tắt G để chọn gradient tool. Công cụ này cho phép tạo những dải màu mượt theo hướng và hình dạng tùy chọn. Trong trường hợp này chúng ta sẽ chọn radial gradient, hãy ẩn vào icon  ở phía trên bảng tùy chọn.
ở phía trên bảng tùy chọn.
 hoặc phím tắt G để chọn gradient tool. Công cụ này cho phép tạo những dải màu mượt theo hướng và hình dạng tùy chọn. Trong trường hợp này chúng ta sẽ chọn radial gradient, hãy ẩn vào icon
hoặc phím tắt G để chọn gradient tool. Công cụ này cho phép tạo những dải màu mượt theo hướng và hình dạng tùy chọn. Trong trường hợp này chúng ta sẽ chọn radial gradient, hãy ẩn vào icon  ở phía trên bảng tùy chọn.
ở phía trên bảng tùy chọn.Mặc định của công cụ gradient là chuyển màu từ foreground sang background. Để đổi màu hãy click vào  trên bảng tùy chọn. Tại đây bạn có thể lựa chọn từ các bộ gradient có sẵn, hoặc tự tạo gradient với màu sắc và độ mượt riêng.
trên bảng tùy chọn. Tại đây bạn có thể lựa chọn từ các bộ gradient có sẵn, hoặc tự tạo gradient với màu sắc và độ mượt riêng.
 trên bảng tùy chọn. Tại đây bạn có thể lựa chọn từ các bộ gradient có sẵn, hoặc tự tạo gradient với màu sắc và độ mượt riêng.
trên bảng tùy chọn. Tại đây bạn có thể lựa chọn từ các bộ gradient có sẵn, hoặc tự tạo gradient với màu sắc và độ mượt riêng.Bạn có thể thấy ở mỗi đầu của dải màu trong bảng này có 2 biểu tượng  , một ở phía trên, một ở phía dưới. Click vào icon này ở phía dưới sẽ hiện ra bảng màu cho bạn lựa chọn. Ở đây chúng ta sẽ dùng màu#830506 cho đầu trái và màu #370000 cho đầu phải.
, một ở phía trên, một ở phía dưới. Click vào icon này ở phía dưới sẽ hiện ra bảng màu cho bạn lựa chọn. Ở đây chúng ta sẽ dùng màu#830506 cho đầu trái và màu #370000 cho đầu phải.
 , một ở phía trên, một ở phía dưới. Click vào icon này ở phía dưới sẽ hiện ra bảng màu cho bạn lựa chọn. Ở đây chúng ta sẽ dùng màu#830506 cho đầu trái và màu #370000 cho đầu phải.
, một ở phía trên, một ở phía dưới. Click vào icon này ở phía dưới sẽ hiện ra bảng màu cho bạn lựa chọn. Ở đây chúng ta sẽ dùng màu#830506 cho đầu trái và màu #370000 cho đầu phải.Khi đã chọn màu xong, ấn OK.
Bây giờ, hãy click chuột và kéo từ góc trên của văn bản ảnh xuống góc dưới, bạn sẽ thấy dải màu xuất hiện như hình dưới:
Sử dụng công cụ gradient làm màu nền của chúng ta có chiều sâu và ấm hơn rất nhiều.
Quay trở lại với khung ảnh bạn vừa tách ra lúc nãy, dùng công cụ move tool (V) kéo layer khung ảnh đó vào ảnh nền chúng ta mới tạo ra này, rồi cùng free transform (Ctrl + T) thu nhỏ khung ảnh xuống một chút. Đặt tên cho layer này là “Khung ảnh”
Bây giờ hãy mở ảnh thứ hai của bài học này ra, và làm tương tự: dùng move tool (V) kéo vào, rồi free transform (Ctrl + T) cho nhỏ lại chút. Đặt tên là cho layer này là “Ảnh”.
Hiện giờ nhìn bức ảnh có vẻ như đang nổi trên không trung chứ không nằm trong khung ảnh. Hãy nhớ lại bài 3 của chúng ta về thứ tự layer, layer nào nằm trên sẽ che khuất layer nằm dưới. Vì thế hãy dùng chuột kéo layer “Ảnh” xuống bên dưới layer “Khung ảnh” trong bảng layer:
Bây giờ ảnh của chúng ta mới nhìn giống như nó đang nằm trong khung:
Layer style
Layer style là các hiệu ứng đặc biệt để áp dụng cho layer. Đây là một công cục cực kì mạnh (và tìm hiểu nó cũng khá vui), đặc biệt trong áp dụng cho các hiệu ứng text. Chúng ta sẽ áp dụng một trong những phổ biến nhất cho layer “Khung ảnh”: drop shadow
Chọn layer “Khung ảnh”, ấn vào icon  ở hàng dưới cùng của bảng layer, chọn drop shadows. Bạn sẽ thấy bảng layer style xuất hiện. Có nhiều cách để vào bảng này, bạn có thể click chuột vào phải layer cần áp dụng chọn blending options, hoặc vào Layer -> Layer style -> Blending options.
ở hàng dưới cùng của bảng layer, chọn drop shadows. Bạn sẽ thấy bảng layer style xuất hiện. Có nhiều cách để vào bảng này, bạn có thể click chuột vào phải layer cần áp dụng chọn blending options, hoặc vào Layer -> Layer style -> Blending options.
 ở hàng dưới cùng của bảng layer, chọn drop shadows. Bạn sẽ thấy bảng layer style xuất hiện. Có nhiều cách để vào bảng này, bạn có thể click chuột vào phải layer cần áp dụng chọn blending options, hoặc vào Layer -> Layer style -> Blending options.
ở hàng dưới cùng của bảng layer, chọn drop shadows. Bạn sẽ thấy bảng layer style xuất hiện. Có nhiều cách để vào bảng này, bạn có thể click chuột vào phải layer cần áp dụng chọn blending options, hoặc vào Layer -> Layer style -> Blending options.Ở cột phía bên trái là các hiệu ứng có thể áp dụng cho layer, ở đây chúng ta chỉ cần chọn Drop Shadow. Cột bên phải là tùy chọn riêng cho từng hiệu ứng. Các bạn có thể sẽ bị choáng ngợp bởi quá nhiều tùy chọn. Nhưng đừng lo, =), với bài này tùy chọn mặc định không cần thay đổi. Drop shadow là hiệu ứng thả bóng cho layer
Nếu bạn đang ở trong bảng tùy chọn của drop shadow, bạn có thể trỏ chuột vào văn bản ảnh và kéo, các bạn sẽ thấy bóng của layer xuất hiện theo con trỏ. Nếu bạn không thích dùng chuột có thể chỉnh vị trí của bóng bằng tùy chọn angle và distance. Chỉnh vị trí cho bóng khung ảnh hiện ra ở mép phải và mép dưới của layer cho phù hợp với hướng nguồn sáng.
Giờ hãy giữ phím Ctrl và chọn cả hai layer “Ảnh” và “Khung ảnh” trong bảng layer. Dùng free transform (Ctrl + T) lật nghiêng hình sang trái một chút:
Thêm một chút text và bạn đã hòan thành sản phẩm ghép ảnh của mình!
Tiếp tục với bài học này, hãy mở ảnh thứ 3 của bài ra:
Giới thiệu: History brush tool
Công cụ này giống với công cụ brush, nhưng thay vì vẽ thêm vào hình, history brush vẽ lại “quá khứ”, nó vẽ lại hình ảnh trước khi bị thay đổi, cách tốt nhất để có một ý niệm về history brush là hãy thử dùng nó.
Click vào icon  hoặc phím tắt Y để chọn history brush. Trước khi có thể sử dụng, bạn phải thực hiện thay đổi gì đó với ảnh gốc đã. Ở đây chúng ta sẽ fill tòan bộ bức ảnh với màu trắng. Một khi đã fill bức ảnh với màu trắng, hãy dùng chuột thử vẽ một đường bằng history brush:
hoặc phím tắt Y để chọn history brush. Trước khi có thể sử dụng, bạn phải thực hiện thay đổi gì đó với ảnh gốc đã. Ở đây chúng ta sẽ fill tòan bộ bức ảnh với màu trắng. Một khi đã fill bức ảnh với màu trắng, hãy dùng chuột thử vẽ một đường bằng history brush:
 hoặc phím tắt Y để chọn history brush. Trước khi có thể sử dụng, bạn phải thực hiện thay đổi gì đó với ảnh gốc đã. Ở đây chúng ta sẽ fill tòan bộ bức ảnh với màu trắng. Một khi đã fill bức ảnh với màu trắng, hãy dùng chuột thử vẽ một đường bằng history brush:
hoặc phím tắt Y để chọn history brush. Trước khi có thể sử dụng, bạn phải thực hiện thay đổi gì đó với ảnh gốc đã. Ở đây chúng ta sẽ fill tòan bộ bức ảnh với màu trắng. Một khi đã fill bức ảnh với màu trắng, hãy dùng chuột thử vẽ một đường bằng history brush:Đây chính là ý của tôi khi tôi nói history brush “Vẽ lại quá khứ”. Chính vì chức năng rất đặc biệt này của nó chúng ta có thể sử dụng history brush để tạo ra một vài hiệu ứng rất thú vị. Giờ hãy dùng Alt + Ctrl + Z để quay trở về một bước.
Tùy chọn brush
Bây giờ bạn hãy click chuột phải để vào bảng tủy chọn của history brush. Tất cả các công cụ sử dụng brush như brush, history brush, eraser… đều sử dụng chung một bảng tùy chọn này. Click vào icon  và chọn load bộ square brushes. Chọn một square brush bất kì nào đó.
và chọn load bộ square brushes. Chọn một square brush bất kì nào đó.
 và chọn load bộ square brushes. Chọn một square brush bất kì nào đó.
và chọn load bộ square brushes. Chọn một square brush bất kì nào đó.Ở đây tick vào ô Scattering trong cột bên trái, và chỉnh mức Scatter lên 500% – 600%. Với brush set như vậy, hãy dùng history brush bắt đầu tô.
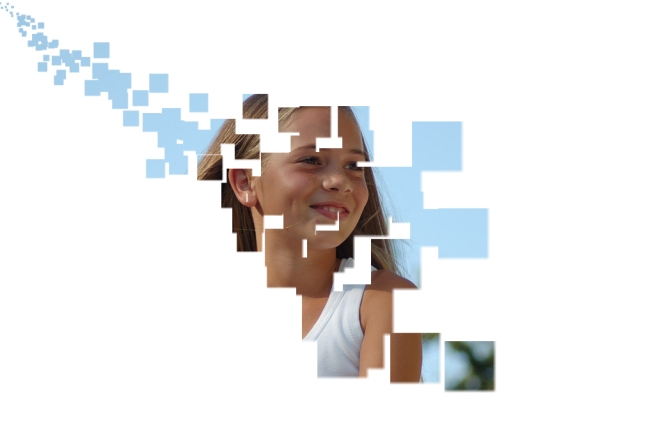
Bắt đầu tức góc trên bên trái, với size brush rất nhỏ, tô dần về góc dưới và tăng size brush lên dần. Các bạn có thể dùng phím tăt “[” và “]” để tăng giảm size brush.
Một hiệu ứng rất thú vị phải không =) Tùy chọn cho brush không chỉ hoạt động với history brush mà còn với tất cả các công cụ sử dụng brush trong PS. Hãy chuyển qua công cụ brush thường (B) , với tùy chọn y như vậy và màu trắng để vẽ thêm các ô trắng nhỏ trong hình:
Lưu ý
Tôi đã từng nhắc điều này một lần, nhưng sẽ nhắc lại: khi bạn tay đổi tùy chọn gì đó của công cụ trong PS, các thay đổi đó sẽ giữ nguyên, PS sẽ không tự chỉnh về mặc định. Nếu một công cụ không hoạt động như ý muốn của bạn, rất có thể trước đó bạn đã thay đổi gì đó trong tùy chọn của nó rồi. Nếu không biết nên làm gì cách tốt nhất là reset lại công cụ đó bằng các click chuột phải vào icon của công cụ ở phía bên trái của thanh tùy chọn và chọn reset.
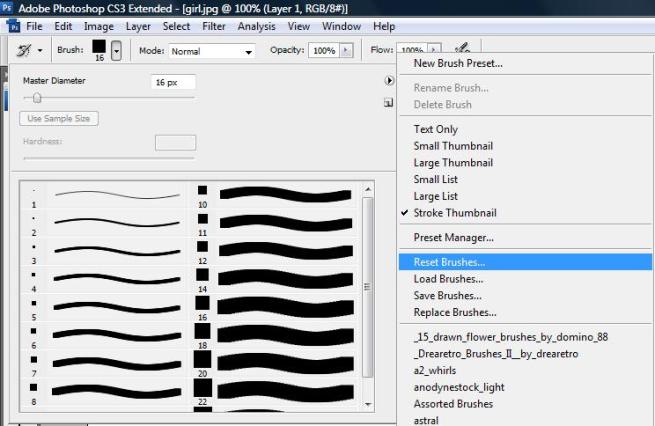
Còn trong trường hợp bạn đổi bộ brush như ở đây, để reset về bộ brush mặc định hãy click vào icon  và chọn Reset brushes.
và chọn Reset brushes.
 và chọn Reset brushes.
và chọn Reset brushes.Custom brush
PS cho phép người sử dụng tự tạo brush riêng, và trên mạng có rất nhiều bộ brush rất đẹp bạn có thể download về. Ở đây chúng ta sẽ thử sử dụng một bộ Brush khá phổ biến, click vào đây để download.
Để có thể sử dụng, bạn phải đặt file brush download vào trong thư mục Presets/Brushes của Photoshop. Sau đó bạn có thể Load bộ brush đó trong PS.
Giờ hãy load bộ SS-Wings mà chúng ta vừa down, tạo một layer mới và thử vẽ lên văn bản ảnh:
Trên mạng có vô số bộ brush với đủ hình dáng phong cách khác nhau, thừa sức đáp ứng nhu cầu sáng tạo của tất cả mọi người =)
Ở đây tôi đã thêm một chút text, một design khá bắt mắt phải không nào =)
[SERIE HỌC PHOTOSHOP] Bài 5: Ghép ảnh & sử dụng brush
 Reviewed by Đỗ Quốc Tuấnon
00:02:00
Rating:
Reviewed by Đỗ Quốc Tuấnon
00:02:00
Rating:
 Reviewed by Đỗ Quốc Tuấnon
00:02:00
Rating:
Reviewed by Đỗ Quốc Tuấnon
00:02:00
Rating:



















































Không có nhận xét nào: